 ブラウザ上でCSSやjavascriptのデモを作成できるエディターがたくさん出ています。ちょっと、頭に浮かんだコードを試すのに大変便利です。
ブラウザ上でCSSやjavascriptのデモを作成できるエディターがたくさん出ています。ちょっと、頭に浮かんだコードを試すのに大変便利です。
私の場合、食後、優雅にコーヒーなんぞ飲みながらiPadでYahoo Newsなどを眺めている時にふと試したいと思うことがあったので「iPadで使える」エディターとしてどれが良いのだろうと思い比較してみました。
使用目的・条件
- iPadでコードが書きたい
- 自分のWebサイトにエンベッド表示できる
- OpenIDやOAuthを使わずに新規登録できる
候補
結論
JS Bin がいいね!!!
次候補にLiveweave、CodePen がいいね!
選択の理由やそれぞれの評については以下をご覧ください。
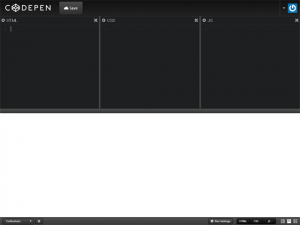
CodePen

自動保存や自分のWebサイトにエンベッドするのも簡単です。WordPress向けの専用プラグインもあります。
PCで使用する範囲では非常に便利で何の問題もありません。ただ、iPadではHTMLやCSSなどの編集領域の枠の大きさをドラッグして変更できませんでした。
あと、不満ではないのですが、フリー(無料)で使用する時は基本公開状態になってしまいレビューされた数もカウントされてしまうので、あんまり下手なコードが書けないなと思いました。なので、他で下書きして見せられるようになったらここで発表という感じがいいかなと思います。
まあ、有料契約すれば、プライベートモードにできるので良いんですが。
| HTML | CSS | JavaScript |
|
|
|
引用=https://blog.codepen.io/documentation/
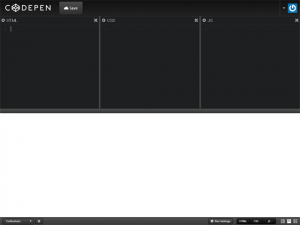
CSSDeck


特徴としては、「Codecasts」機能というものがあって
コードを書いているところが、録画?、再生することができます。
どういうところで役に立つか私には分からないのですが、おもしろい機能だなと思いました。
特に可もなく不可もなくですが、こちらもiPadではHTMLやCSSなどの編集領域の枠の大きさをドラッグで変更できませんでした。
エンベッドやシェアもできます。プライベートモードにできるようですが、どこで設定できるのか分かりませんでした。
| HTML | CSS | JavaScript |
|
|
|
引用=https://cssdeck.com/docs/labs/features
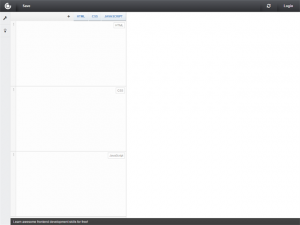
JS Bin

今回比較した中で最も動作が軽快に感じました。JavaScriptのライブラリーが豊富です。
あと特徴としてはConsole表示の枠が用意されているところでしょうか。
こちらは、iPadでHTMLやCSSなどの編集領域の枠の大きさをドラッグで変更できます。
冒頭で記しました私の個人的な使用目的・条件をほぼ満たしてくれました。
現在、最も使いやすいエディターだと思います。
| HTML | CSS | JavaScript |
|
|
|
引用=https://jsbin.com/help/versions
JSFIDDLE

シンプルな画面でJavaScriptのライブラリーが豊富です。
動作が少し遅い時があるのと自作コードをダウンロードできないのが残念です。
| HTML | CSS | JavaScript |
| – | SCSS | CoffeeScript |
引用=https://doc.jsfiddle.net/use/panels.html
Liveweave

編集画面は文字色などカラフルで綺麗です。JavaScriptライブラリーも豊富です。
また、「CSS3 Code Generator」という機能があり、例えばborder-radiusやbox-shadowなどをスライダーを使って調節すると自動的にコードを書いてくれます。
こちらは、iPadでHTMLやCSSなどの編集領域の枠の大きさをドラッグで変更できます。
ただ、動きが少し遅いなと感じるときがあるのとエンベッド機能がないようで残念です。
| HTML | CSS | JavaScript |
| – | – | – |
以上
iPadで使用することを考えると「JS Bin」が、最も使いやすいかなと思います。
ただ、それぞれのWebサービスは日々進化していて今後、機能も豊富になりスピードも速くなっていくだろうと思いますので、また今後もチェックしていきたいと思います。


